Introduction -
I am sure, all of you React lovers, have been using create-react-app, since the day you entered the React world. After all, it does help you get all the boilerplate code ready, in just a few minutes, saving a lot of your time. In short, CRA is your superhero.

But are you aware of the things, you need to do before publishing your CRA to the Web? Get your reading goggles ready, it's going to be a long ride from here. The blog is divided into 2 parts, to avoid overloading you with knowledge. 😜
The Checklist -
Here's the list of 10 things to check, which will help your react app to be a better version of itself. 😉
1. Favicon
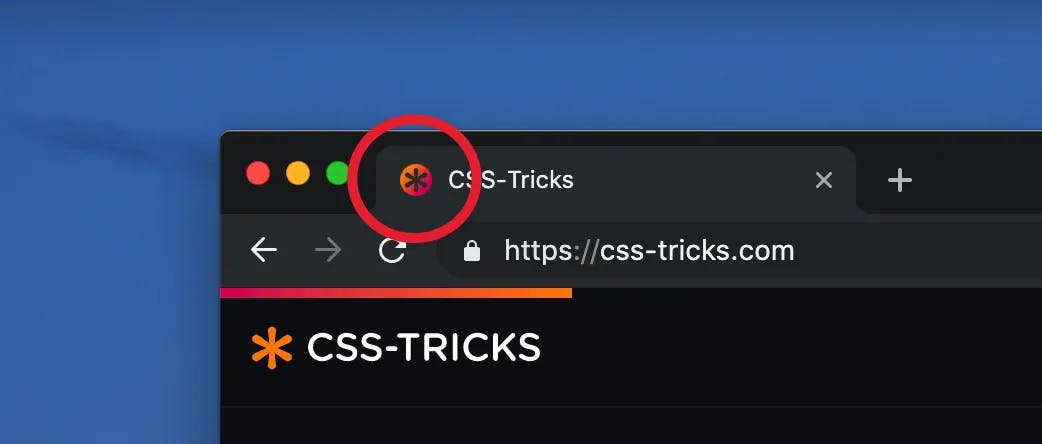
A Favicon is a small icon that appears in the browser's address bar accessing the site or next to the site name in a user's list of bookmarks. For eg -

The small details add up to the user's experience in a website, and the favicon, though small, helps the user remember the website by its icon. Thankfully, CRA already sets up the HTML tags, needed to include favicon and app-icons in our website. Those tags you can check in the /public/index.html file :
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" /
To do -
- Generate your own favicon and app-icons using an online Favicon Generator, like this.
- Replace the
favicon.ico,logo192.png, andlogo512.pngin the public directory with your own generated files.
2. Customizing Title & Description.
In the /public/index.html file, CRA provides a meta tag to add your website's description. This meta tab describes the website. Search engines pick up this description to help with the results of searches. Additionally, the title tag is also present, which needs to be customized as well. For example -
<meta name="description" content="Web site created using create-react-app" />
<title>React App</title>
To do -
- Change the title of your website, as per your wishes, preferably the name of the website.
- Change the content in the
meta-descriptiontag, to something that describes the website well, which might also help in Search Engine Optimization.
3. Cleaning the unused files.
Though CRA saves our time by setting up all the important files for us, there are still some extra files, code that we may not use throughout our entire application.

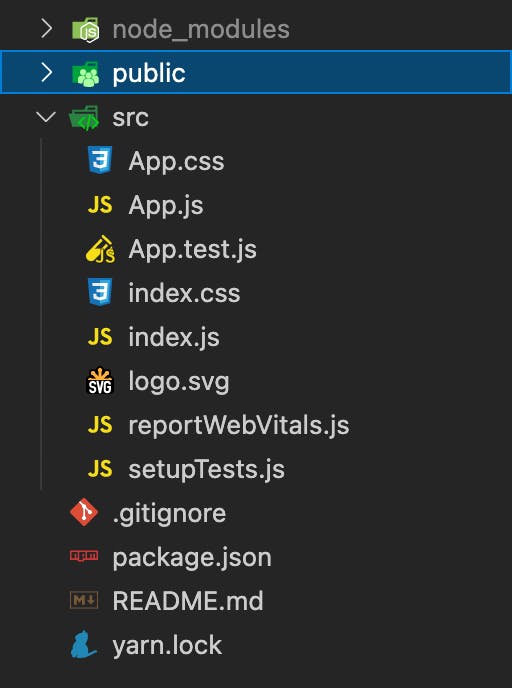
Inside the src directory, we get some files, out of which some are important for the React Application to work, but some can be deleted.
App.css- This contains some pre-defined styles, which we might not use. Also, the styles are preferred to be in the same folder as the component. So,App.csscan be deleted.App.test.js&setupTests.js- These files contain the unit tests for your Application. If you do not write your own tests, then these should be deleted.logo.svg- This is used to display the default starter page of the CRA. This should be deleted too.reportWebVitals- This is used for measuring all the Web Vitals metrics on real users, in a way that accurately matches how they're measured by Chrome and reported to other Google tools. These can be deleted too.
4. Removing console.log statements -
console.log, the OP statement for debugging code!! We have all been there. There are bugs, and we console log them to find the error. But we usually forget to remove the console.log("I am running") statements, when we publish our app. This affects our code quality.
To do -
- Go through your code once to find and clear the statements, before publishing the code to the web.

5. Checking Responsiveness of your Application -
It's very important to deliver the perfect product to the user, who should be able to access your website, on any device, he/she wants, and have the perfect experience.
To do -
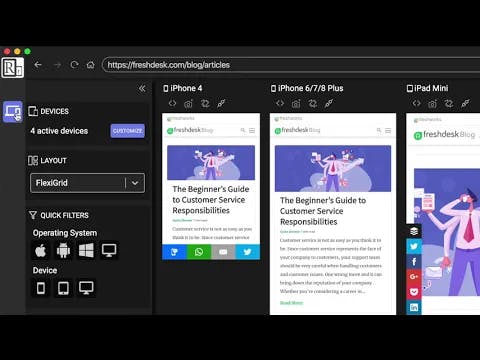
- Check the responsiveness of your web application, with the help of the search engine dev tools. There's also an application that makes it easy for us to view different devices simultaneously. It's name is responsively .

Conclusion -
These are 5 things that you definitely need to check, before showcasing your web application, to the world. Stay tuned for more, in the next part.
Until then, stay safe! If you liked the article, please drop a like ❤️ and share it ⏩ with other React Developers to help them out too!!
Also if you felt like I missed something, put it into the Comments💬 section, for other people to read. Stay tuned for more of these amazing blogs! Meanwhile, you can check out my other blogs here.